客户:我们的网站打开好慢啊,怎么回事?
技术:具体是怎么样的慢?是文字打开显示慢、图片加载慢、页面特效实现慢……
网站打开慢,的确是有很多原因造成,尤其是在线上服务器和本地运行绝对是不一样的。那么,找到运行速度慢的原因,那就能对症给药了。
根据谷歌的研究,页面加载时间每增加1秒钟,用户满意度会下降16%;而亚马逊发现,每增加100毫秒的加载时间,销售额会减少1%。因此,优化网站的运行速度不仅是技术问题,更是业务关键所在。
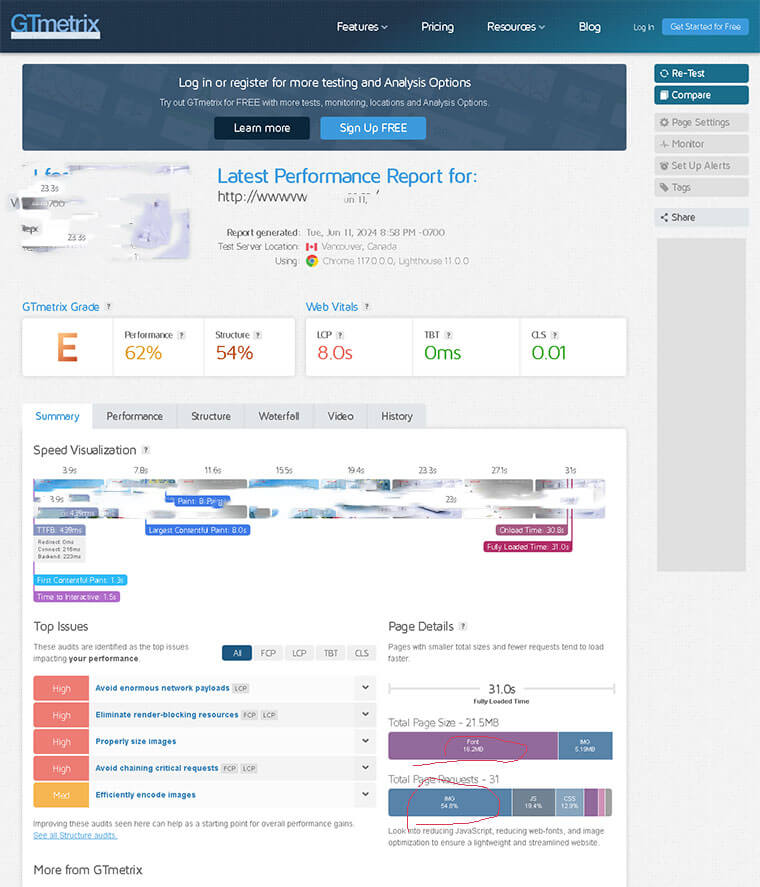
较简单的方法,可以通过在线工具,诊断出现的问题。
工具网址 https://gtmetrix.com

例如这个客户网站,通过测试,发现字体、图片等问题影响到了网站的加载速度。(这些问题,解决方案,参见下文)

(1) 服务器响应时间长的原因及其影响
如果服务器配置不足、负载过高或地理位置与用户相距较远,都会导致响应时间长。举例来说,一家面向全球用户的电商网站,如果其服务器仅位于美国,那么来自亚洲的用户访问时可能会感到明显的延迟。
比如一个网站,加载了半天,通过php代码查看一下速度,例如:
< ? php
// 在页面开始处记录开始时间
$startTime = microtime(true);
// 这里放你的网页内容
// 在页面结束处记录结束时间
$endTime = microtime(true);
// 计算页面加载时间
$pageLoadTime = $endTime - $startTime;
// 输出页面加载时间
echo "页面加载时间:" . number_format
($pageLoadTime, 3) . " 秒";
?>
如果搞到30几ms,基本就会影响用户体验了。
【解决方案】 大都需要付费
① 选择合适的服务器配置:根据网站的流量和业务需求选择合适的服务器配置,确保服务器有足够的处理能力和带宽。
② 使用内容分发网络(CDN):通过CDN将内容分发到全球多个节点,减少用户与服务器之间的物理距离,提高加载速度。著名的内容分发网络如Cloudflare和Akamai,可以显著减少页面加载时间。举例来说,Netflix利用CDN将视频内容分发到全球各地,确保用户无论身处何地都能享受流畅的观看体验。
③ 服务器端缓存:使用缓存技术,如Memcached或Redis,存储常用数据,减少数据库查询次数,加快响应速度。
(2) 大量图片和视频加载过慢的原因及其影响
以前我特别热衷于简化程序代码,尽可能希望网站运行能更高效。
我也曾将网站程序代码控制在1MB-3MB之间,不过客户上来一个图片给干到3.4MB,你觉得这样的话,网站在服务器上能打开得快?
要么,就是一定要提升服务器配置(花钱呗)但是,这又何必呢?完全可以将图片进行无损压缩啊! [ 金主无所谓,这条技巧和建议完全可以忽略 ]
高清图片和视频文件通常占据大量带宽,导致页面加载缓慢。如果未进行适当压缩和优化,这些媒体文件会严重影响用户体验。例如,博主为了网站好看,他的旅游博客网站,展示了大量未压缩的图片和视频,导致页面加载时间长达10秒以上,用户很可能在加载过程中就已经离开网站了。
【解决方案】
① 如何压缩图片? 比如,给大家推荐个工具 👇
https://tinypng.com
采用现代图片格式如WebP,和视频格式如H.265,这些格式提供了更好的压缩比,能够在保证质量的同时大幅减少文件大小。
② 延迟加载(Lazy Load):仅在用户滚动到图片或视频时才加载它们,减少初始加载时间。WordPress等内容管理系统已经内置了延迟加载功能,极大地改善了用户体验。
(3) 网站代码优化的必要性及效果
这类情况可能性也会有,比如网站是基于PHP5.6开发的,和PHP8.1开发是会有运行效率方面的差异,除非程序员可以将代码性能更优化。
冗长、复杂且未优化的HTML、CSS和JavaScript代码会减慢浏览器渲染页面的速度。过多的外部资源请求(如脚本、样式表等等)也会增加页面加载时间。
近些年,可能很多人为了追求美观度,会考虑字体、图片、视频甚至还搞上了直播……
举个例子,比如字体(要注意版权啊,别被律师函警告!)有些字体文件,起码10MB,我在想哦,是有多好看的字啊,咱们就一定要通过字体,来彰显设计风格牛逼?
关于版权问题,请看我先前的文章:关于字体版权的套路
咱们在本地运行网站,的确是感觉不出什么加载速度问题,感觉打开就挺快的呀,但是在线上呢?
【解决方案】
正如我前文所讲的,要么压缩、优化、替换,要么就花更多钱提升配置。
① 最小化和合并文件:通过工具如UglifyJS、CSSNano将JavaScript和CSS文件进行最小化和合并,减少文件大小和HTTP请求数量。例如,GitHub通过最小化和合并其静态资源,显著提高了页面加载速度。
② 删除不必要的插件和脚本:定期审查和删除不必要的插件和脚本,保持代码简洁高效。
③ 异步加载资源:将非关键的JavaScript和CSS资源设置为异步加载,避免阻塞页面渲染。Google PageSpeed Insights工具可以帮助识别和优化这些资源。
此外,如果没有采用有效的缓存策略会导致每次访问都需要重新加载所有资源,增加了服务器负担和页面加载时间。一个典型案例是一家在线杂志网站,没有配置浏览器缓存和服务器端缓存,用户每次访问时都需要重新下载所有内容,导致页面加载缓慢。
好了,以上我仅仅抛砖引玉。
优化网站运行速度是一个综合性工程,需要从服务器配置、媒体文件处理、代码优化以及缓存策略等多个方面入手。
